Before I joined WP Engine (back in May 2022) I was relatively naive to headless WordPress. Alright, to be honest, I hadn’t even heard of it.
However, in a world where the landscape of website building is endlessly evolving, it would be foolish to stick my head in the sand and ignore the new techniques I discover. I took much of 2022 and 2023 to learn about how to build with blocks in monolithic WordPress, so 2024 is when I deep dive into headless.
Explore all #SamGoesHeadless Chapters
- Chapter 00: getting started
- Chapter 01: all about WPGraphQL
- Chapter 02: connecting Next.js + WPGraphQL
I also have an obligation to the community.
In my current role at WP Engine, I am the Community Manager for the Developer Relations team. Not only do I engage with the traditional WordPress community, but I also help manage the Headless WordPress Discord, help run headless events, and share content with headless developers.
I believe I am responsible for being as competent as possible with the tech our community uses. So here we are.
In conjunction with my goal of learning headless WordPress, I want to diligently document the journey, “build in public,” and walk alongside those who also want to learn.
You can follow along with the #SamGoesHeadless hashtag in the following places:
Now that I have thoroughly explained my “why” behind this venture let’s dig into my first day of building with Headless!
A huge shout out to my colleagues, Fran & Grace. ✨
These two headless rockstars are my sherpas on this journey. Thank you for taking me by the hand and teaching me.

Fran Agulto

Grace Erixon
Chapter 00: Getting Set Up
For clarity, anything I share regarding setup will be on macOS.
It turns out my machine was not ready for this endeavor. 😂 Lucky for me, I got set up on my work computer and then practiced those steps on my personal computer to make sure I understood what was going on.
First, I installed Xcode by running the following in the terminal:
xcode-select --installNext, I needed to get the following up and running:
🍺 Homebrew
❇️ Node.js
🚀 Node Version Manager (NVM)
Here are the commands I ran in my terminal.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"brew install nodecurl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashexport NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"source ~/.nvm/nvm.shNow I can start using Node apps! 💃🏼
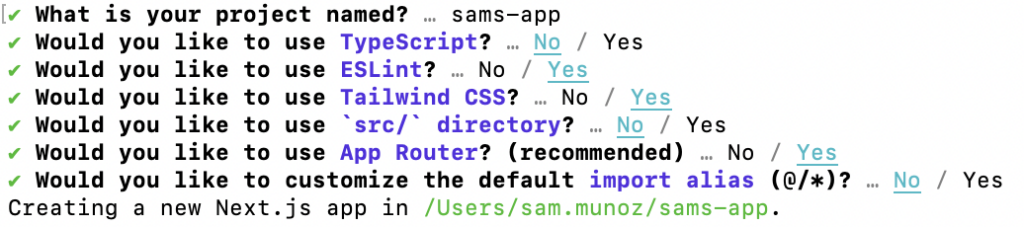
npx create-next-app@latestAnd there we have it! I have my first Next.js project created (thanks to that handy npx command) – here were the settings I selected 👇

I opened this project up in VSCode and created a folder within app called “hello_world” and a page.jsx file.
Because I can’t help it I updated some CSS to respect user dark mode preferences and wa-lah! 🎉
Biggest Takeaways + “Aha” Moments
I finally understand what “headless WordPress” means; I’ll explain it as well as possible.
WordPress is just the database for the site (more or less, a spreadsheet). It is not responsible at all for what happens on the front end.
This allows someone to use whatever more advanced, secure frontend framework they want (React, Astro, Vue.js, Svelte, Faust.js).
Which, of course, made me wonder – why even bother with using WordPress?
As I understand it, in the real world, the main benefit is that someone handling the site’s content can stay detached from the frontend rendering – allowing for a user-friendly environment for content management (through WordPress) while leveraging those fancy frontend frameworks.
There is still so much to learn – heck, I haven’t even incorporated WordPress yet, but I am eager to continue the process.
For now, it has felt good dusting off some coding knowledge I haven’t used in a while.
My mentors have informed me that our next session will be all about GraphQL – I’ve leveraged the REST API quite a bit in past roles, so this will be a new ball game.
Until next time!
Featured Image
Prompt: A 30-year-old woman with mid-length, dirty-blonde hair learning code on her laptop in a cozy, warm gaming aesthetic.
DALL-E 3 model with the help of Magai.


Leave a Reply
You must be logged in to post a comment.