Explore all #SamGoesHeadless Chapters
- Chapter 00: getting started
- Chapter 01: all about WPGraphQL
- Chapter 02: connecting Next.js + WPGraphQL
If you haven’t heard, I have made it a goal for 2024 to learn Headless WordPress (in public) and document the journey along the way. In my posts, I have included the steps I am following as I build my first Headless app, the homework my mentor, Fran Agulto, is providing me, and my key takeaways and thoughts.
This session of learning headless WordPress is where the real fun began! In the last chapter, I practiced WPGraphQL and made a variety of queries covering several use cases. Now, I am combining that knowledge with Next.js to achieve basic data fetching in Next.js!
As a reminder, if you want to follow along on the code side of this journey, you can star my project on GitHub.
Now, let’s set the stage.
The primary goal of this session was to connect WordPress to my Next.js app and query data, displaying it on my React front end.
Below is the homework I was given to accomplish this, if you want to keep up with me and learn by my side.
✏️ Homework Lesson
- Start with Fran’s very thorough article, Next.js 13 and WPGraphQL in headless WordPress. This tutorial walks through how to create a simple app with Next.js and WPGraphQL.
- Read through these Next.js docs to understand the difference between the App router and the Pages router.
- Take note of the response headers in the network tab of the browser and read this Next.js doc to understand Data Fetching, Caching, and Revalidating.
- Finally, watch this video walking through Next.js and React by Lee Robinson.
Creating a Simple Next.js + WPGraphQL App
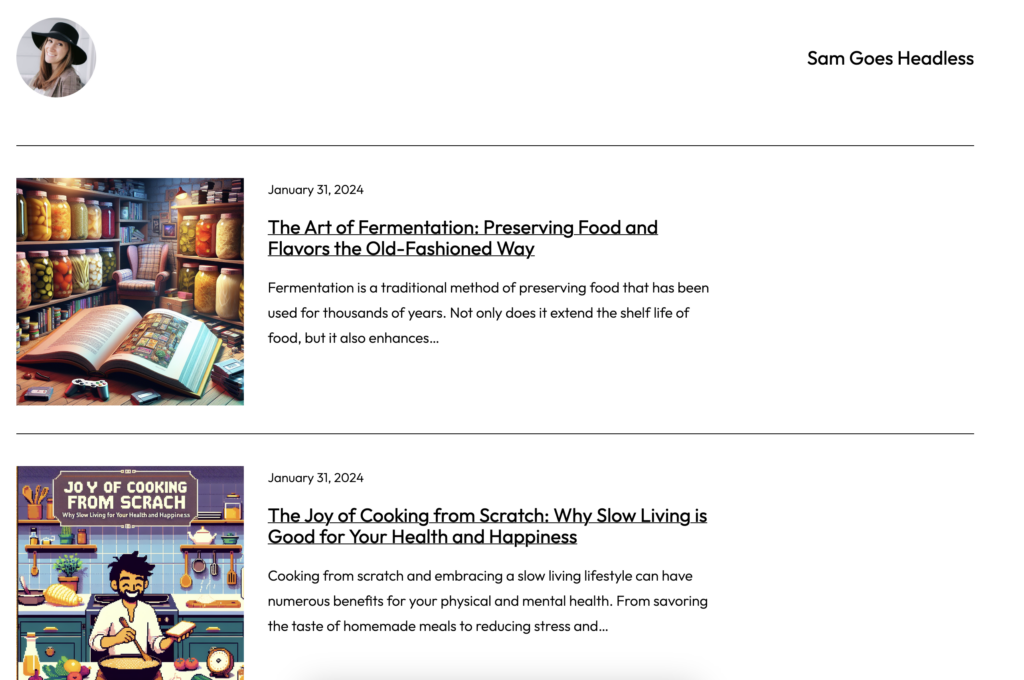
Previously, I spun up a WordPress site, created placeholder content, and composed queries in WPGraphQL. This is the WordPress install that holds all my data for this headless project:

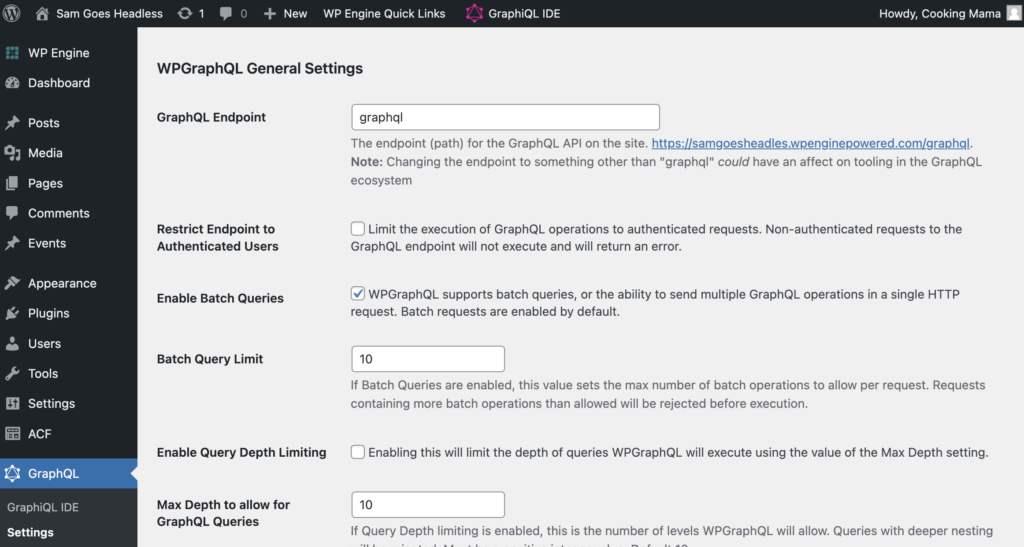
Using that WordPress site, I grabbed the GraphQL Endpoint, connected it in Next.js, and queried post data to display in my Next.js app.
💡 Hint: To find the GraphQL Endpoint, head to GraphQL > Settings

You will notice this GraphQL Endpoint appears in the .env.local file.
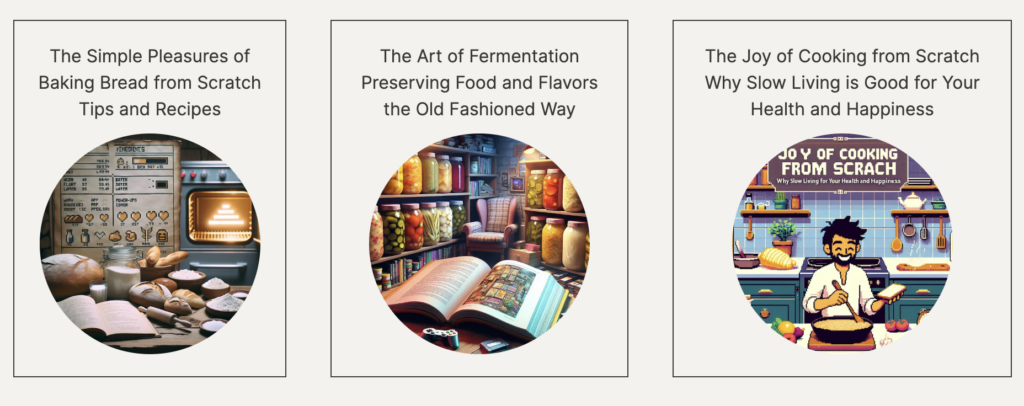
Next, I created a page.jsx file in the main app directory. This serves as the Index page of my Next.js app. In this file, I am querying for the first 3 posts and displaying them on the front end.
I wanted to add more flair and grab more information from these posts, so I expanded the original query from Fran’s article to include the featured image data and updated the global.css file to make it pretty.
To properly grab that featured image and display it, I needed to make some updates to the next.config.js file which you can review in the code.
🌈 Something you should know about me. If it’s not nice to look at, I find it hard to learn. All of my headless project work will include some level of CSS and other styling, that’s just how I roll.

So, What’s Next?
In the next Chapter, I will be sharing how I connect this site with Atlas, WP Engine’s headless hosting platform, and create a dynamic route so those post titles actually link to a related post details page (because at this stage, if you click those links, you receive this fancy Next.js 404 page since they do not exist).

If you are following along on this journey and learning with me, I’d love to see how you are progressing. Please feel free to drop a comment below, hit me up in the Headless WordPress Discord, or tag me on 𝕏 or LinkedIn!
Featured Image
Prompt: A 30-year-old woman with mid-length, dirty-blonde hair and glasses is sitting in her living room typing on her computer. It is winter and her home has a warm, cozy, gaming aesthetic.
DALL-E 3 model with the help of Magai.


Leave a Reply
You must be logged in to post a comment.